私はWebデザイナーという仕事柄、フリー画像や有料画像をよく使用します。Webサイトデザイン以外にも、バナー制作やブログで使用する画像などでもよくインターネット上からダウンロードできる画像や写真を加工したり、時にはそのまま使ったりしています。
そこで、今回はどういった画像がWebデザイナーに需要があって、どういった画像は絶対に使わないのかをご紹介したいと思います。
PIXTA(ピクスタ)やFotolia(フォトリア)で写真を販売してるプロカメラマンの方は、Webデザイナーに購入される画像の参考にして頂ければ思います。
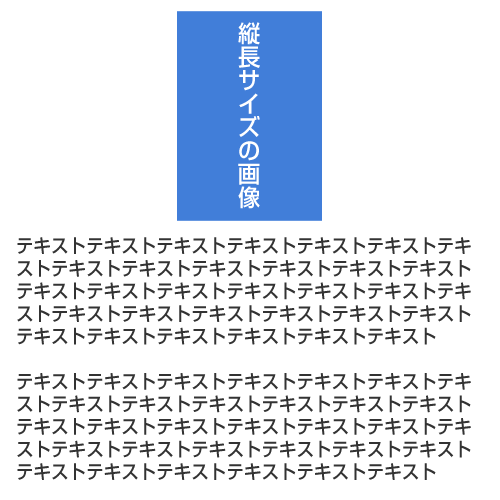
横長サイズの画像
まずこれは基本です。Webという特性上、圧倒的に横長サイズの画像を使用します。その決定的な理由は、大抵のWebサイトは文字が横書きだからです。横書きのWebサイトに縦長サイズの画像を使用した場合、下記のようになります。

どうですか?縦長サイズだと、なんか画像の両サイドがスカスカでダサくないですか?そもそも横幅を有効に活かしきれず、画像もなんだか窮屈そうですよね。
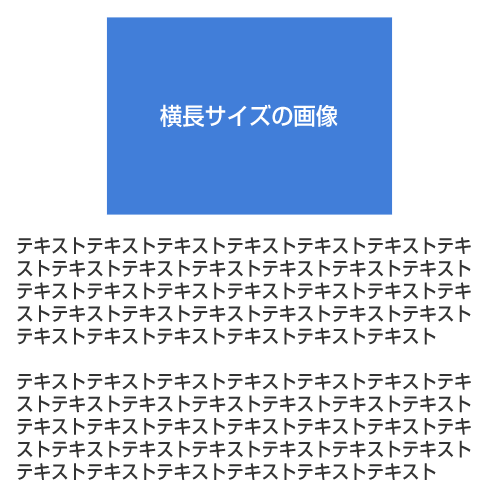
これが横長サイズの画像になるとこうなります。

こっちの方が、横書きの文字にしっくりきて、画像も最大限に大きく表示出来ていますよね。ちなみにこの例のそれぞれの画像の比率は同じです。
Webデザインの場合、スカイスクレイパーバナー(縦長のバナー)のようなデザイン以外は、ほとんど縦長サイズの写真や画像を使用することはありません。
腕のいいデザイナーさんなら、あえて縦長サイズの画像を使う人もいそうですが、少なくても自分は使いませんね。画像選びで眼中に入りません。
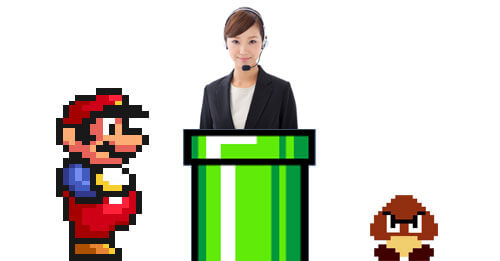
枠内に身体が収まっている人物画像
人物画像を使用する場合、枠外に身体が切れちゃっている写真がよくあります。自分的にはこういった画像は非常に使いづらく、どうしても使いたい場合は、Photoshopのペンツールで切れた部分の身体を描いちゃいます。でもこの作業はかなり面倒です。

なぜ身体が切れていると使いづらいのかというと、単に切る位置は自分で決めたいからなんです。自分の場合、人物画像を使う時は、枠のサイズを決めてから画像のサイズを調整しています。なので、枠内に人物をいい感じ収めたいんですよね。
あとは、ひょこっと顔を出しているようなデザインをしたい時なんかも、身体が切れちゃってる画像は極力使わないようにしています。

被写体と背景のコントラストがいい感じの写真
これはもう「うわ~めんどくせぇ~」ってなるだけなんですけど、その「めんどくせぇ」を減らすことがWebデザイナーの仕事でもあります。分かる人には分かりますよね。

こんな画像なんてもう最悪ですよね。やる気がうせます。

これもアウトです。

逆にこれは最高です。
もうお気づきですよね?そうです。服と背景のコントラストの差です。差が大きければ大きいほど、切り抜き作業が楽になります。
最近ではPhotoshopの切り抜き機能が優秀になって作業自体は随分と楽になったみたいですが、まだまだ「自動選択ツール」や「クイック選択ツール」で頑張っているWebデザイナーもいます。中には「消しゴムツール」で切り抜いているデザイナーさんもいるくらいですからね。
まとめ
いかがでした?普段、Webデザイナーはこんなことを考えながらデザインしているんです。でも結局は「めんどくせぇ」を少しでも無くしたいだけなんですよね。
そもそもWebデザインって原型がない物だから、言ってしまえばある種不可能がない仕事なんです。でも、不可能がないからこそ、どこか自分で不可能を作っているのかもしれません。そうでもしないとパンクしちゃいますしおすし。
なので、我々Webデザイナーは、少しでも使いやすい素材を求めて、自分への負担を減らそうと身体が勝手にそうしているんです。そういう人種なんです。
だから、カメラマンさんや画像販売屋さんには、「これは使いたい」って思うような写真や画像をもっと知ってもらいたいワケなんです。
そう。すべては私の「楽」のために!



記事のコメント