今回は、私がサイト制作時にデザインで困った時(常日頃)に参考にしているWebサイトライブラリーをご紹介したいと思います。
クライアントからの要望(すごく抽象的で不透明)があった場合でも、それだけではどうにもデザインが浮かんでこない。その他にも、色の組み合わせ(配色)や配置、部分パーツのデザイン時も参考にしています。中には皆さんご存知の有名サイトも在りますが、是非ともチェックしておくことをオススメします。
Design Iketeru

言わずと知れたサイトですね。名前の通りイケテルデザインのサイトが日々更新掲載されています。テイスト、カテゴリー、カラーから絞れて便利です。
http://design-iketeru.azu-mi.com/
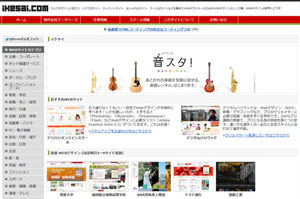
ikesai.com

またまたイケテル系のイケサイ!こちらはカテゴリーと色の2つからの絞り込みですが、カテゴリーの種類が豊富です。コーポレートサイト作る機会が多い私からするとこのサイトが結構便利です。
http://www.ikesai.com/
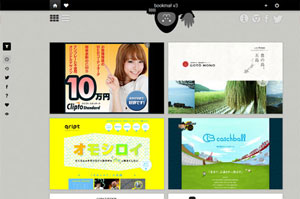
bookma! v3

黒いゴリラがとても可愛いです!こちらも知名度が高くサイト自体もとてもおしゃれ。サムネイルも比較的大きく、サクッと探す時に重宝します。
http://bookma.org/
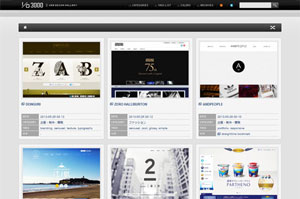
I/O 3000

こちらも黒を基調としたサイトですが、ゴリラの姿はなくカッコよくシンプルにまとまったサイトです。(別にゴリラがダサいってわけじゃないですぅ)bookma!同様にサムネいるも大きくて、探しているデザインにいち早くたどり着けそうな作りになっています。
http://io3000.com/
S5-Style

TOPのメインビジュアルが最新の投稿デザインをスライド表示させているS5-Style。こちらのサイトは比較的デザイン性の高い、ブランディングサイトを多く載せているイメージがあります。
http://bm.s5-style.com/
ブブンデザインアーカイブ

こちらのサイトは、サイトの全体デザインではなく部分(パーツ)のデザインを集めたサイトです。メインビジュアルや、ナビ、ボタン、バナーなどのデザインに悩んだら、ピンポイントで探せます。
私のように、バナーやボタンのデザイン業務がまだまだ多い下っ端デザイナーにとって先生的存在になるサイトです!
http://bubundesignarchive.jp/
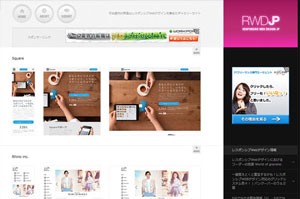
Responsive Web Design JP

レスポンシブ案件が出たときに参考にしているサイトです。レスポンシブデザイン自体、まだ日本であまり浸透していない中、数少ない国内サイトの素敵なデザインを集めたサイトです。
スマホ、タブレット、PCの3パターンでサムネイルが表示されていて、とても見やすいサイトになっています。このサイト自体もレスポンシブデザインで作られていて、通勤中でもスマホでチェックできるところが素敵ですね。
http://responsive-jp.com/
Media Queries

こちらもレスポンシブデザインを集めたサイトで海外サイトを掲載しています。さすが海外!デザインも技術も別次元でスンバラシイです!
こちらもサムネイルが別れておりますが、PC画面はノートとワイドの2つで表示されています。もちろんサイト自体もレスポンシブデザイン!
http://mediaqueri.es/
iPhoneデザインボックス

スマホサイトの制作案件も増えて、デザインに困った時に訪れます。こちらのサイトは、TOPでスマホデザインをサムネイルとして表示していますが、サムネイルクリックした先のページでスマホデザインとPCデザインの両方が表示されます。
レスポンシブではなく、PCサイトとスマホサイトを分けたいと言われた時に、うってつけのサイトです。
http://design.web-hon.com/
スマートフォンサイト集めました。

こちらは「スマートフォンサイトを集めました。」サイトです。(そのまんま…)
黒を背景に各サイトが目立つようになっており、カテゴリーで絞り込みもできます。ストック数が膨大なので、探しているデザインが必ず見つかるサイトです。
http://sp-web.jp/
まとめ
いかがでしたか?知らなかったサイトがあったのではないでしょうか。サイトをまるまるパクると最悪訴えられますので絶対にやめましょう。パクるというより色の使い方やシャドウなどのデザインテクニックを真似てみるとスキルアップなります。
キレイ系サイト、カッコイイ系サイト、カワイイ系サイトのデザインパターンがきっと見えてくる思います。頑張って一人前のWEBデザイナーと呼ばれるように一緒に頑張っていきましょうね!


記事のコメント